1 Hexo使用
- 安装node.js
- 创建github page页面
destiny0118.github.io - 安装hexo
npm install -g hexo-cli - 初始化博客路径
hexo init blog
cd blog
npm install # npm install命令会把X包安装到node_modules目录中
本地运行 hexo s -p 5555本地运行 - npm install hexo-deployer-git --save
清除缓存: hexo clean |
2 基本功能
2.1 添加搜索功能
npm install hexo-generator-searchdb --save
3 支持Callout语法
Hexo 博客适配 Obsidian 新语法 | 半方池水半方田 (uuanqin.top)
4 Hexo博客主题NexT使用自定义的CSS样式
markdown - Hexo博客主题NexT使用自定义的CSS样式 - Magicer - SegmentFault 思否
5 Markdown语法
MarkDown语法 超详细教程 - 经验分享 - Obsidian 中文论坛
5.1 Callout
Hexo 博客适配 Obsidian 新语法 | 半方池水半方田 (uuanqin.top)
npm un hexo-renderer-marked --save |
[!info]
[!note]
[!tip]
[!question]
[!todo]
[!example]
[!abstract]
[!warning]
[!success]
[!quote]
6 Hexo高级渲染
【Hexo】选择更高级的Markdown渲染器_hexo-renderer-marked-CSDN博客
hexo 更换 markdown渲染器 @upupming/hexo-renderer-markdown-it-plus_hexo render-CSDN博客
D:\Hexo\Destiny\themes\hexo-theme-next\source\css\_common\components\post\index.styl |
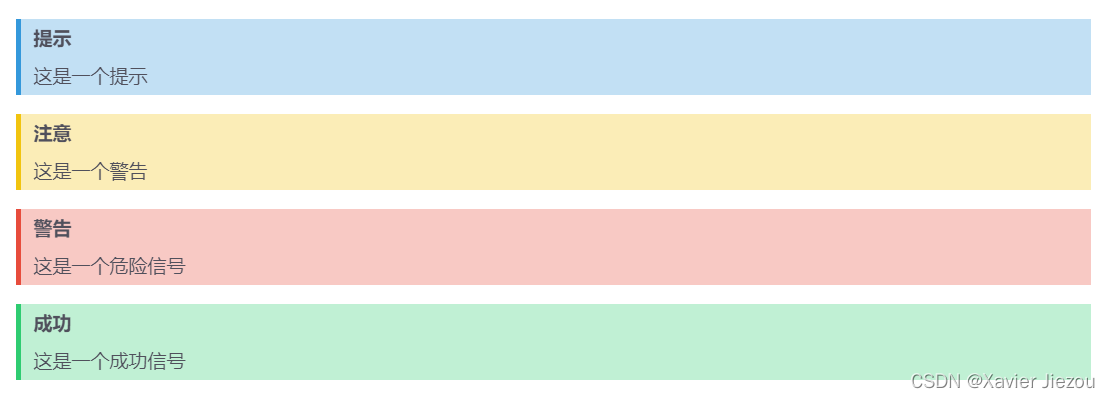
修改颜色属性
提示
这是一个提示
注意
这是一个警告
警告
这是一个危险信号
成功
这是一个成功信号

7 主题
7.1 Next
7.1.1 菜单
增加菜单项目
_config.yml
menu: |
新建页面tags:hexo new page "tags"
title: tags |
更改菜单名称
next/languages/zh-CN.yml
7.1.2 NexT美化教程
Hexo+Github Page|基础教程(二):NexT 主题基本美化|全网最细致全面的教程 - 少数派 (sspai.com)
Hexo的Next主题详细配置 - 简书 (jianshu.com)
8 部署出错
8.1 fatal: unable to access ‘https://github.com/…/.git’: Could not resolve host: github.com
git config --global --unset http.proxy
git config --global --unset https.proxy
git config --global http.proxy
git config --global https.proxy
-
OpenSSL SSL_connect Connection was reset